只为学习只用,不要乱搞。
原标题【在 Serv00 免费托管网站上搭建 vless 节点】
这篇文章就来和大家一起来在 Serv00 免费托管网站上搭建 vless 节点。虽然教程有些麻烦,但是好用的玩具都被滥用完了,也没啥办法了😓
准备材料
- 一枚邮箱
部署步骤
- 打开 Serv00 的官网:https://www.serv00.com/ ,然后点击“Register an account”按钮

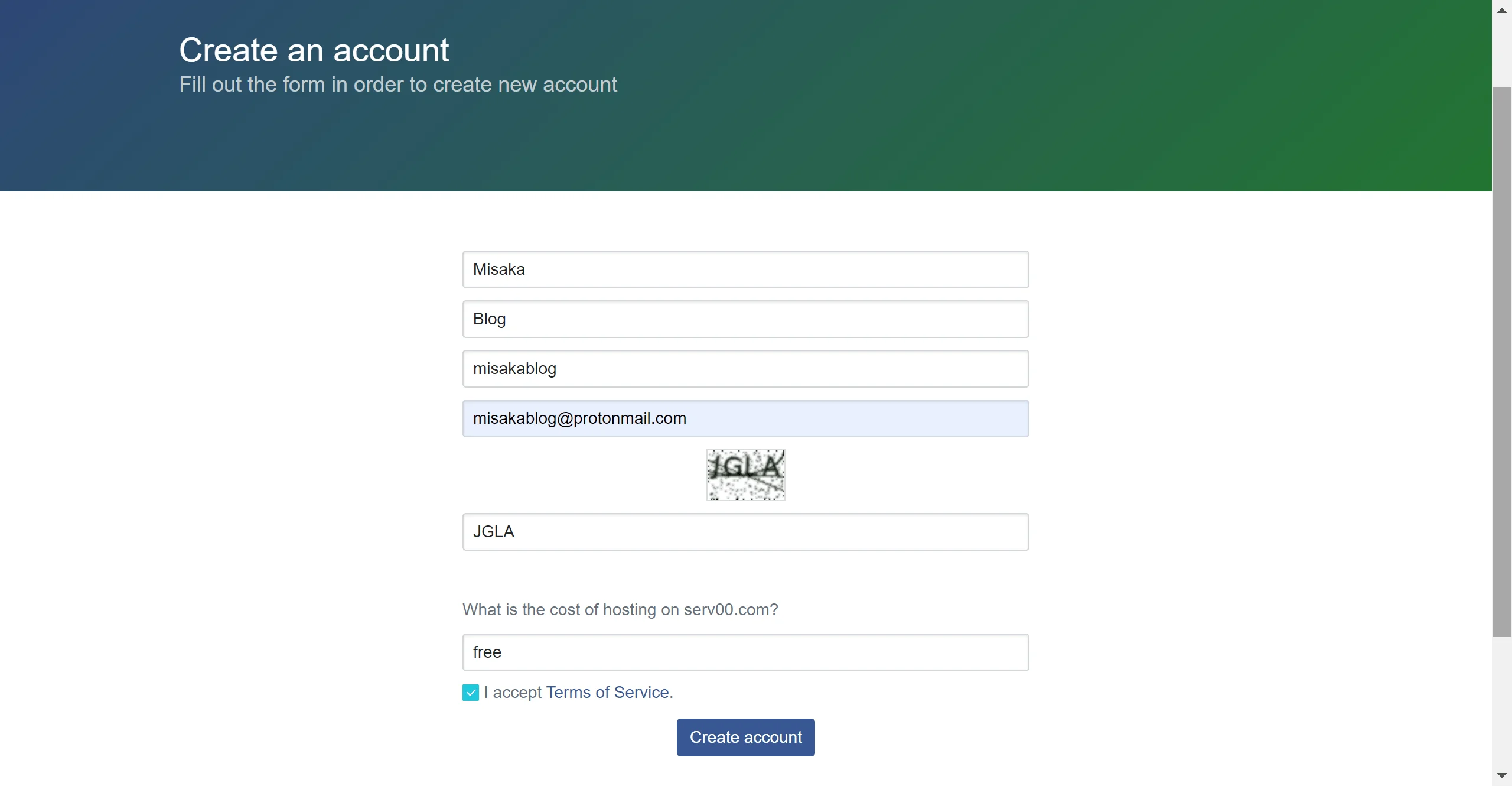
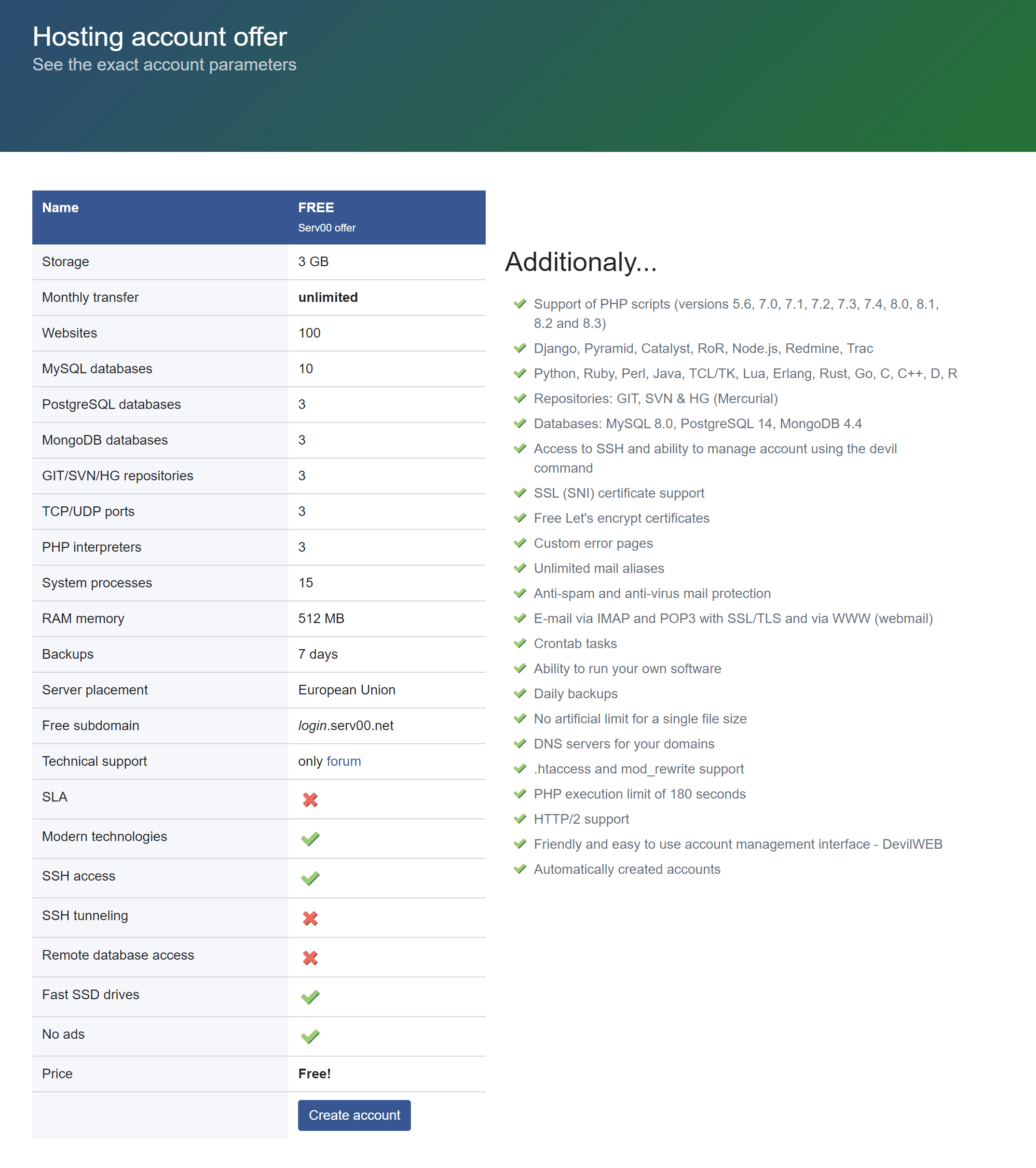
- 点击“Create account”按钮
- 输入姓名、用户名和密码,完成验证码和答案(答案是free),然后点击“Create account”按钮

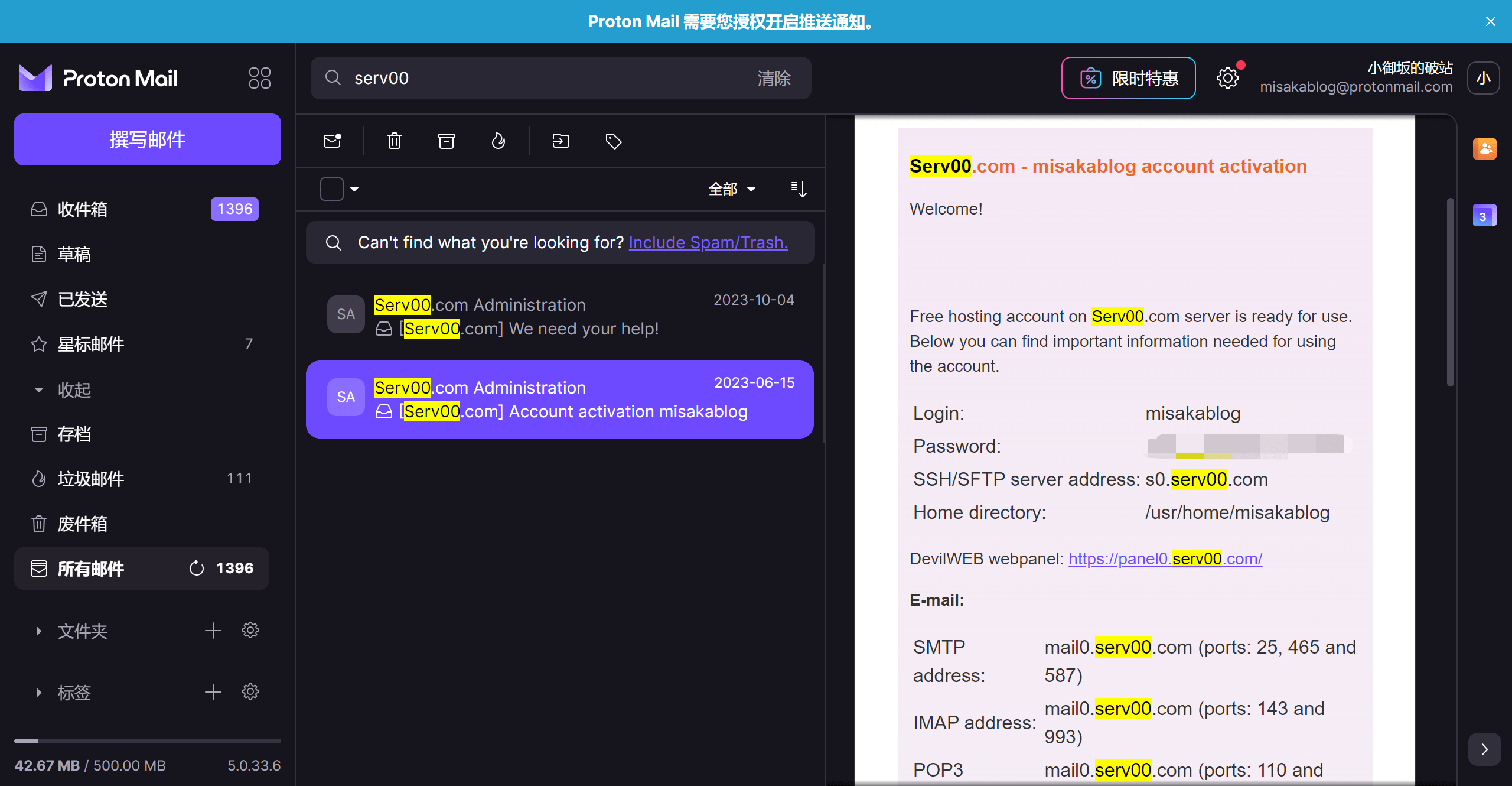
- 待注册成功后,你将会收到一条带有面板的账号密码的邮件
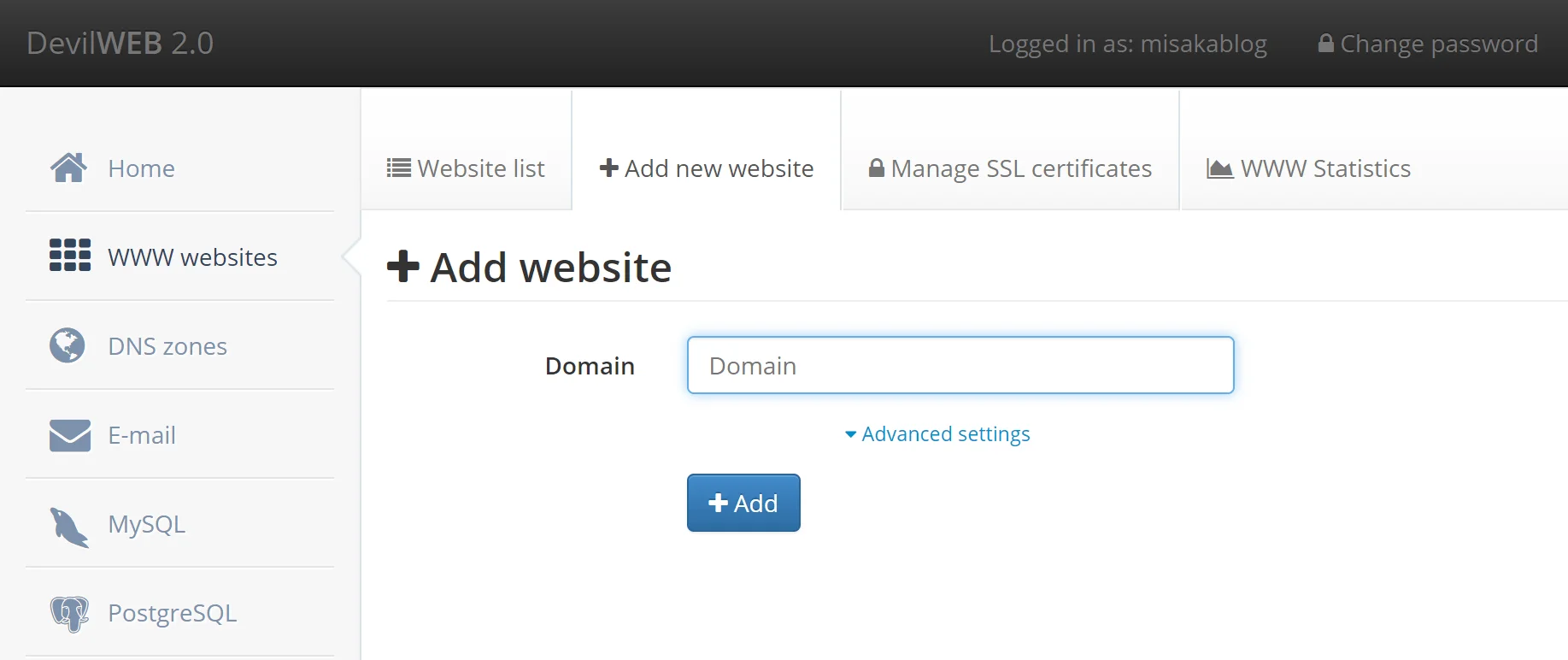
- 登录进面板之后,点击左侧的“WWW websites”,然后点击右侧的“Add new website”按钮。输入自己想使用的域名

- 在第 5 步操作完之后,点进“Manage SSL certificates”页面。将第一个 IP 复制粘贴备用
- 将域名解析,先暂时关闭小云朵

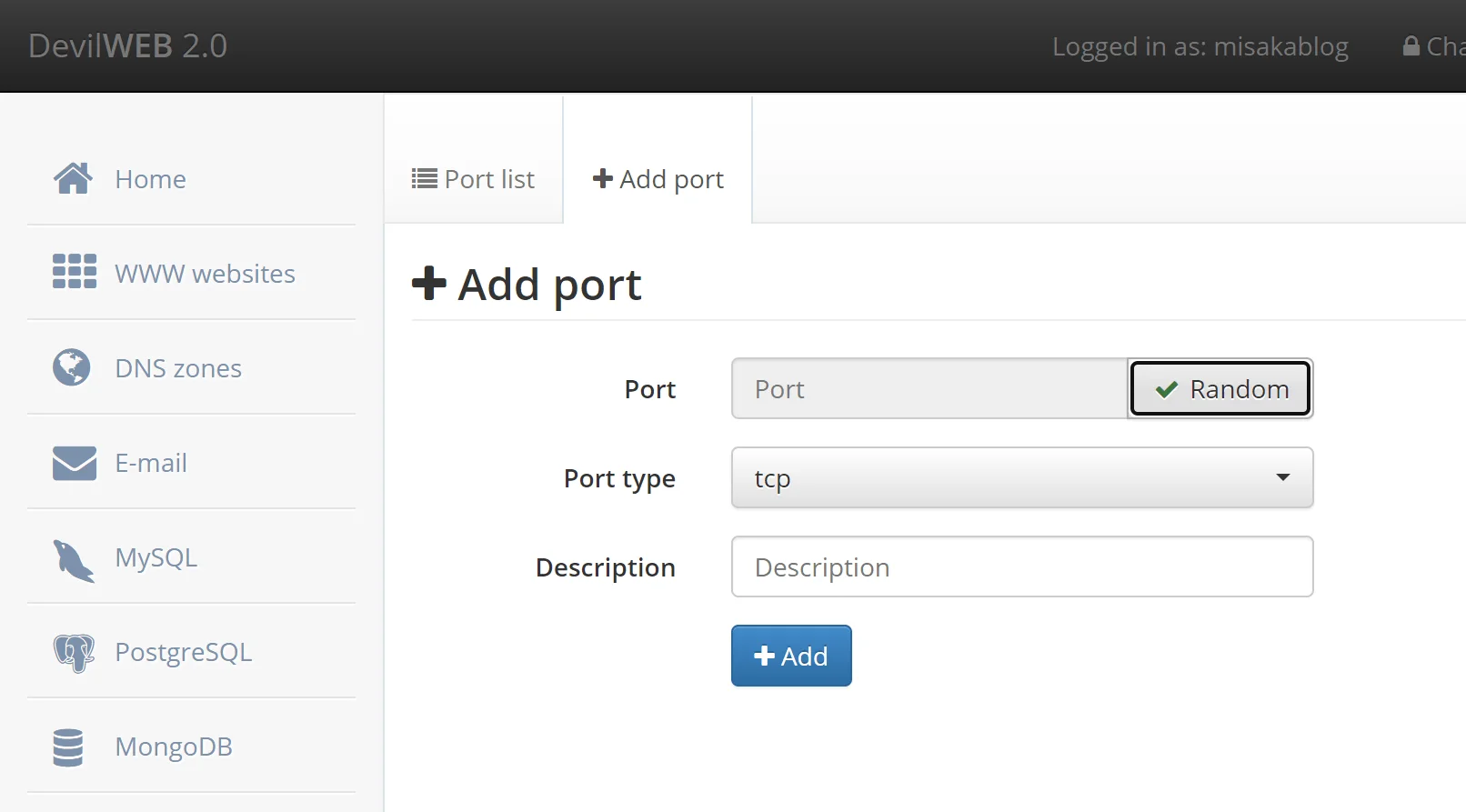
- 转到“Port reservations”页面,点击“Add port”按钮。将“Random”选项启用,然后点击“Add”按钮。最后记住你被分配的端口号
- 打开项目地址:https://github.com/Misaka-blog/srv00-vless ,下载项目文件

- 用编辑器打开index.js文件,修改第 7 行和第 8 行画红圈的位置。第 7 行修改为自己的 UUID,第 8 行修改为第 8 步分配的端口号
- (可选)打开start.sh文件,然后在第 2 行和第 3 行修改哪吒面板的登陆地址、端口号和通信密钥

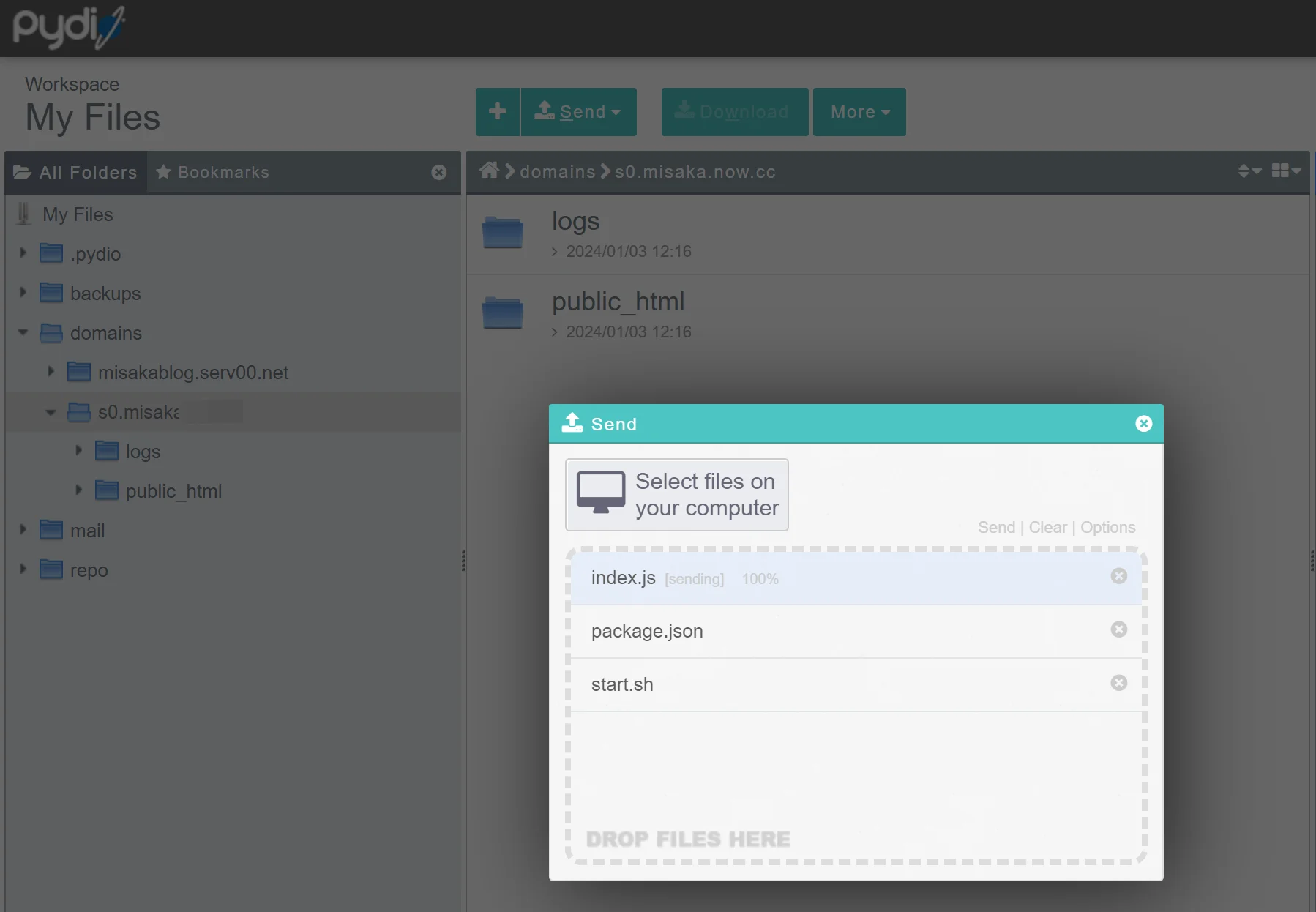
- 打开 File manager,将index.js、start.sh和package.json上传至
domains/你的域名
文件夹中
- 转到“Additional services”页面,然后点击“Run your own applications”,将其改为“Enable”

- 打开 SSH 终端,然后填入用户名及连接地址。最后输入密码
- 输入以下命令运行代码程序,如出现节点信息即可代表运行成功
cd domains/你的域名 && npm install ws && screen node index.js提示:请将 你的域名 替换成实际使用的域名
- 可通过 CF 的 Origin Rules,将这个节点套用 CDN
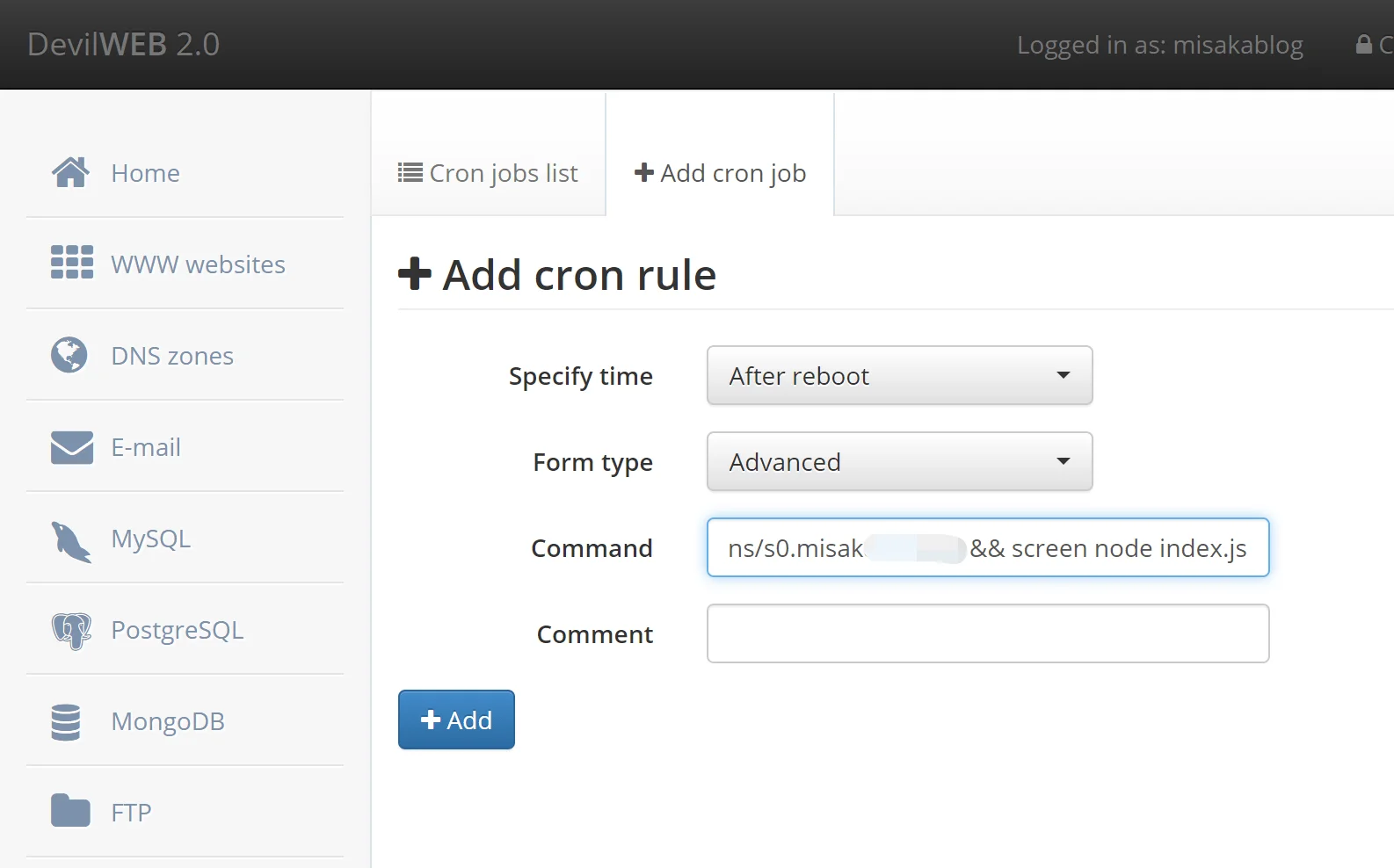
- 可以转到“Cron jobs”页面,点击“Add cron job”按钮,添加一个重启自动启用的任务,命令为
cd domains/你的域名 && screen node index.js即可

本文转自MisakaNo の 小破站:阅读原文
































没有回复内容