
1. 什么是 WebTorrent
WebTorrent 是适用于 Node.js 和浏览器的流式 torrent 客户端,完全由 JavaScript 编写,因此相同的代码可以在多个运行时中运行。
The streaming torrent client. For node.js and the web.
但是 WebTorrent 对 Node.js 的浏览器的支持原理完全不同:
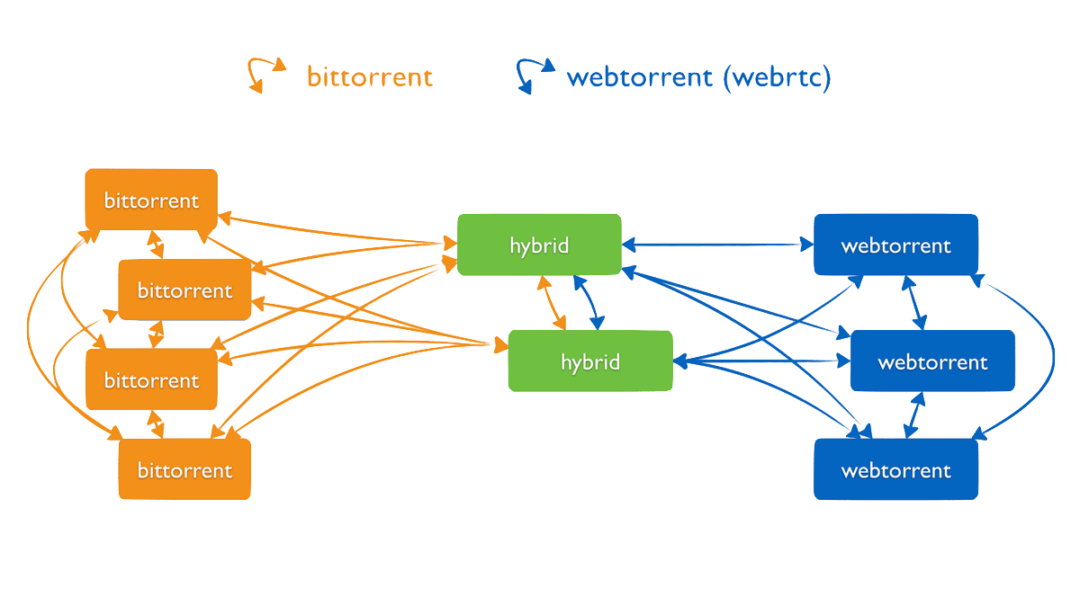
- Node.js :WebTorrent 使用 TCP 和 UDP 与其他 torrent 客户端通信
- 浏览器:WebTorrent 使用 WebRTC 进行点对点内容传输,无需任何浏览器插件、扩展或安装过程即可快速使用。
但是需要注意的是,WebTorrent 不支持浏览器中的 UDP/TCP 对等点。
为了使 BitTorrent 借助于 WebRTC 这个唯一的 Web 上 P2P 文件传送能力,WebTorrent 对协议进行了一些更改。 因此,基于浏览器的 WebTorrent 客户端或 “web peer” 只能连接到支持 WebTorrent/WebRTC 的其他客户端。

为了将任何文件传送到 Web 对等点,开发者可以采用以下方式:
- WebTorrent 的客户端,例如: WebTorrent Desktop
- 命令行程序:webtorrent-hybrid
- 网站:使用 Instant.io ,同时 Vuze torrent 客户端已添加 WebTorrent 支持
目前 WebTorrent 在 Github 上通过 MIT 协议开源,有超过 28.8k 的 star、2.7k 的 fork、3.8k 的项目依赖量,代码贡献者 200+、妥妥的前端优质开源项目。
2.WebTorrent 的优势概览
WebTorrent 的独特优势可以概括为以下几点:

- 支持 Node.js 和浏览器环境且使用相同 npm 包,纯 Javascript 无任何本机依赖
- 非常快速,支持多种子同时下载、同时将文件公开为流
- 按需从 Web 获取片段,甚至在 torrent 完成之前支持搜索
- 支持高级 torrent 客户端功能,支持多策略之间无缝切换
- 用 ut_metadata 支持 Magnet URI,用 dht、tracker、lsd 和 ut_pex 实现对等发现
- 用于添加新扩展的协议扩展 API、全面的测试套件且完全离线运行
- 充分利用浏览器 / WebRTC 环境特性,无需任何插件实现 P2P 传送
- 支持将视频种子流式传输到 <video> 标签(webm、mkv、mp4、ogv、mov 等(AV1、H264、HEVC*、VP8、VP9、AAC、FLAC、MP3、OPUS、Vorbis 等))
- 支持 Chrome、Firefox、Opera 和 Safari 等大多数主流浏览器
3. 如何使用 WebTorrent
3.1 WebTorrent 基础用法
开发者只需在页面上包含 webtorrent.min.js 脚本即可开始使用 BitTorrent 协议通过 WebRTC 获取文件,或者使用 browserify 或 webpack 从 “webtorrent” 包导入 WebTorrent。
import WebTorrent from 'webtorrent'
下面是浏览器中文件下载代码示例:
import WebTorrent from 'webtorrent'
const client = new WebTorrent()
const magnetURI = '...'
client.add(magnetURI, torrent => {
// Got torrent metadata!
console.log('Client is downloading:', torrent.infoHash)
for (const file of torrent.files) {
document.body.append(file.name)
}
})WebTorrent 开箱即用的支持视频、音频、图像、PDF、Markdown 等文件类型,同时提供其他方法直接访问文件内容,包括:Stream 流、Buffer 缓冲区或 Blob URL。视频和音频内容还可以流式传输,即在下载完整文件之前开始播放。
注意:下载 torrent 会自动为其添加种子,使其可供其他人下载
在浏览器中传送文件更加简单,比如下面的示例:
import dragDrop from 'drag-drop'
import WebTorrent from 'webtorrent'
const client = new WebTorrent()
// 当用户在浏览器中拖拽文件时创建一个 WebTorrent 然后发送
dragDrop('body', files => {
client.seed(files, torrent => {
console.log('Client is seeding:', torrent.infoHash)
})
})注意,以上示例使用 drag-drop 包,使 HTML5 拖放 API 更易于使用。注意:如果不使用 browserify 等打包工具则可以使用独立文件 dragdrop.min.js。
3.2 WebTorrent 在 Node.js 中使用
在 Node.js 环境中,如果要使用可由浏览器对等点下载的 torrent(即支持 WebRTC)需要 webtorrent-hybrid。
import WebTorrent from 'webtorrent-hybrid'
const client = new WebTorrent()
client.seed('/seed-me.txt', function (torrent) {
console.log('Client is seeding' + torrent.magnetURI)
})
这是因为在 node.js 中,webtorrent 包仅连接到普通的 TCP/UDP 对等点,而不是 WebRTC 对等点。而 webtorrent-hybrid 支持连接到所有类型的对等点,包括 WebRTC 对等点。
参考资料
https://github.com/webtorrent/webtorrent
https://github.com/feross/drag-drop
https://webtorrent.io/intro
https://github.com/webtorrent/webtorrent-hybrid
https://speakerdeck.com/feross/webtorrent-bringing-p2p-to-the-masses-with-webrtc
https://forums.raspberrypi.com/viewtopic.php?t=255038
























没有回复内容