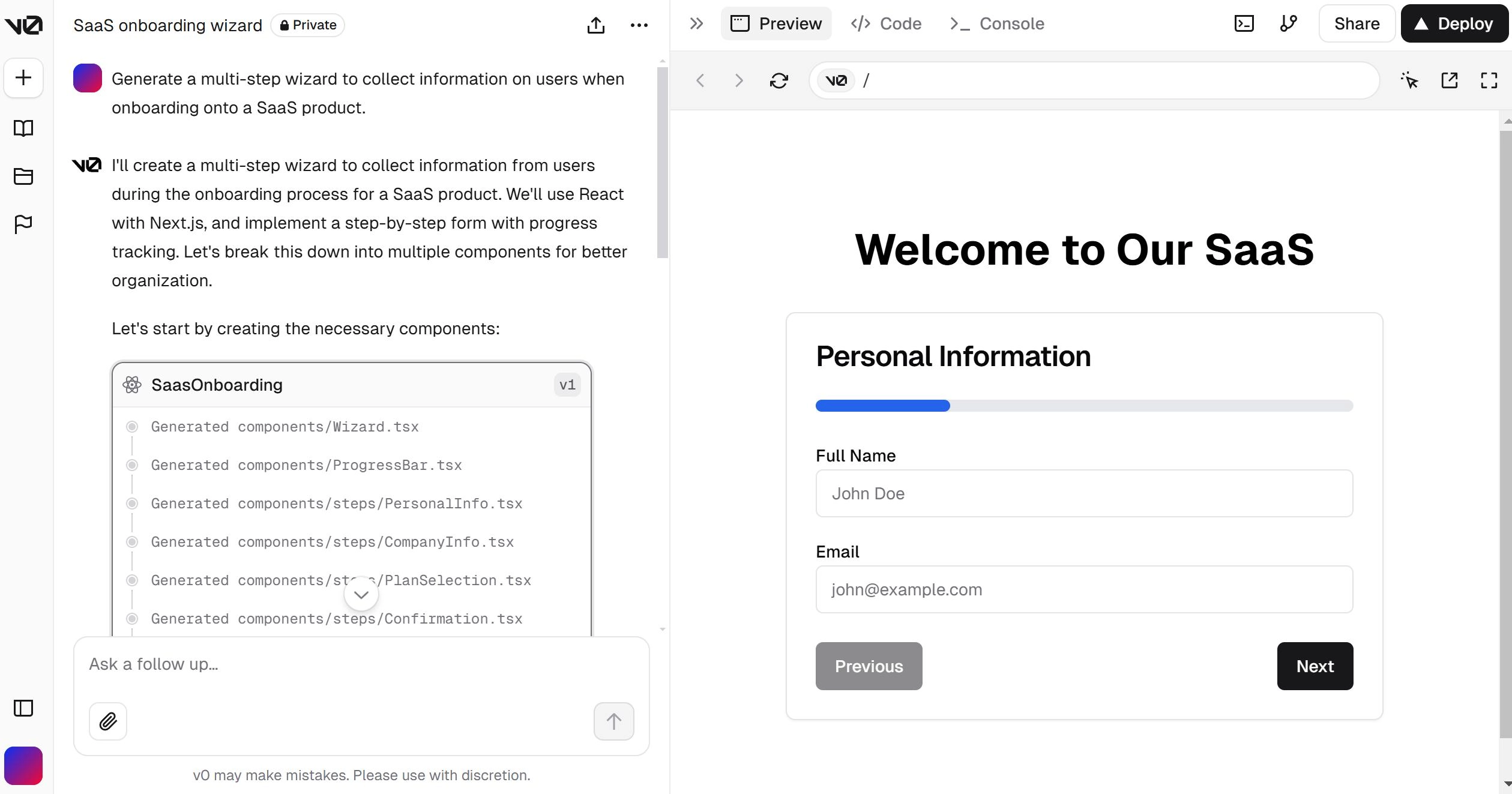
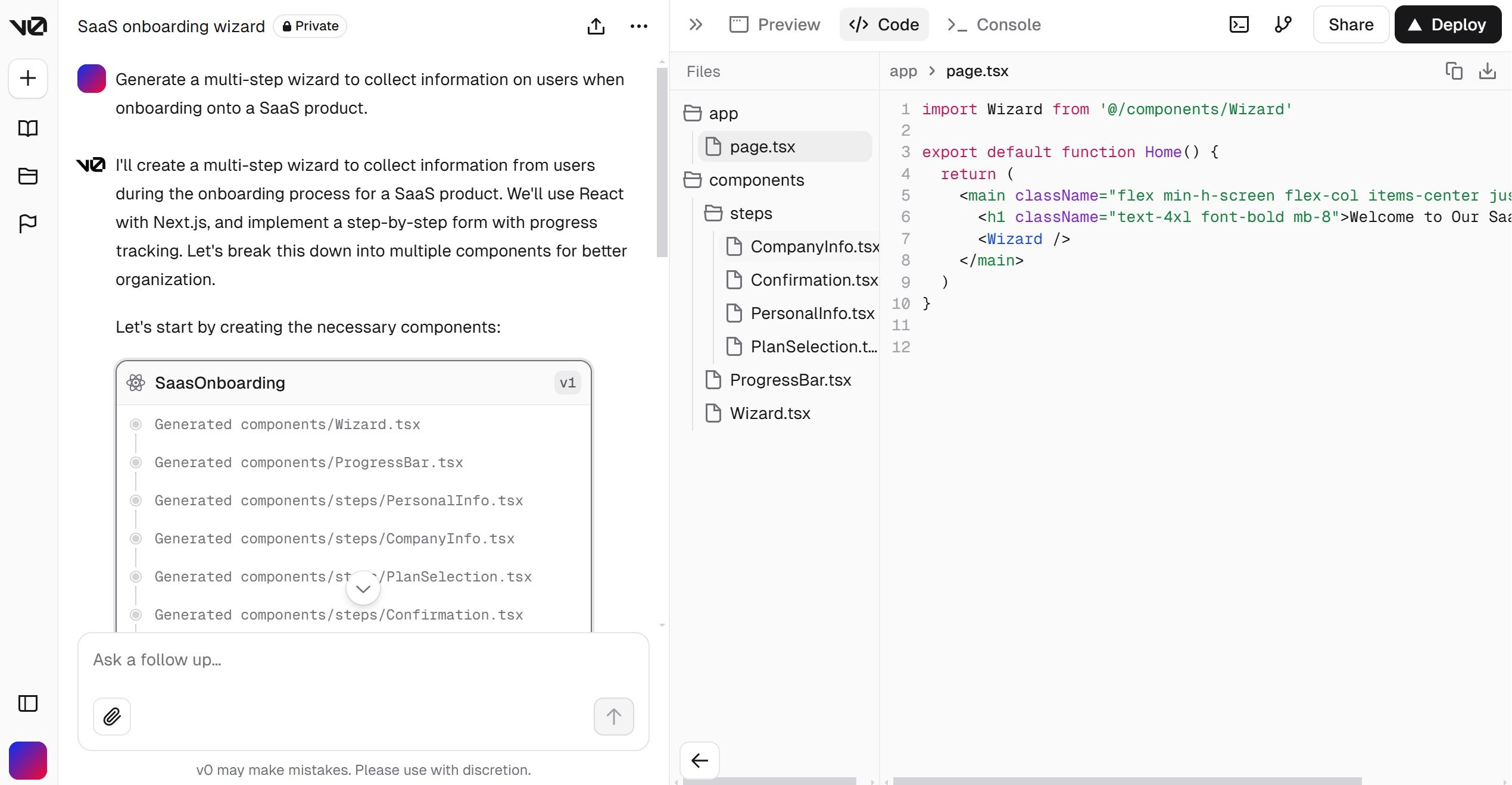
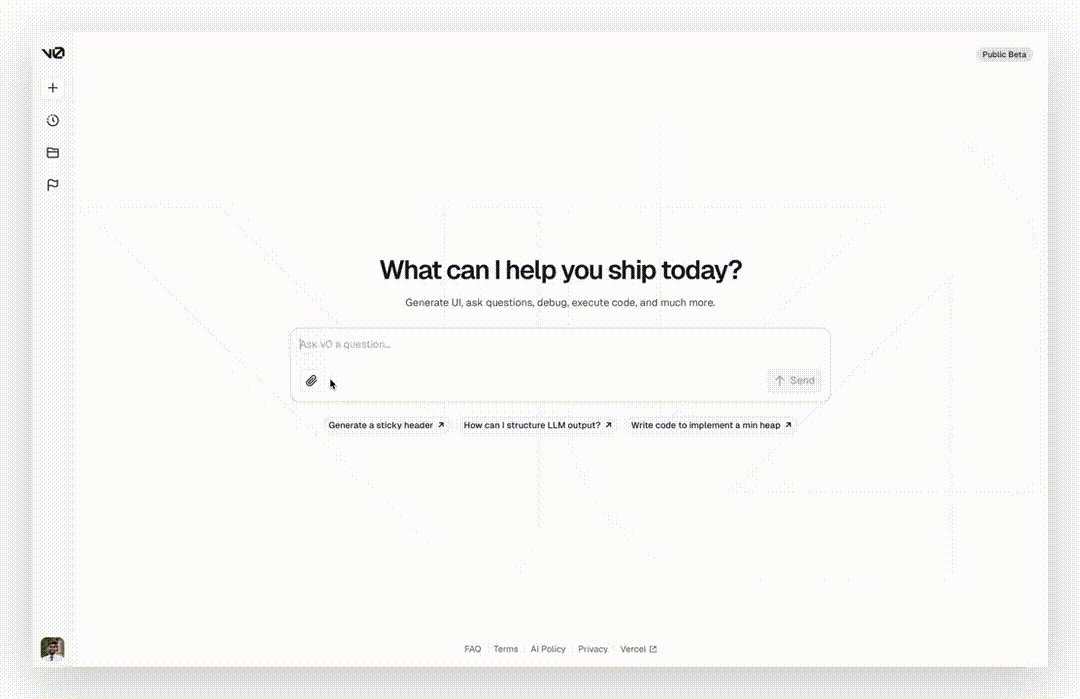
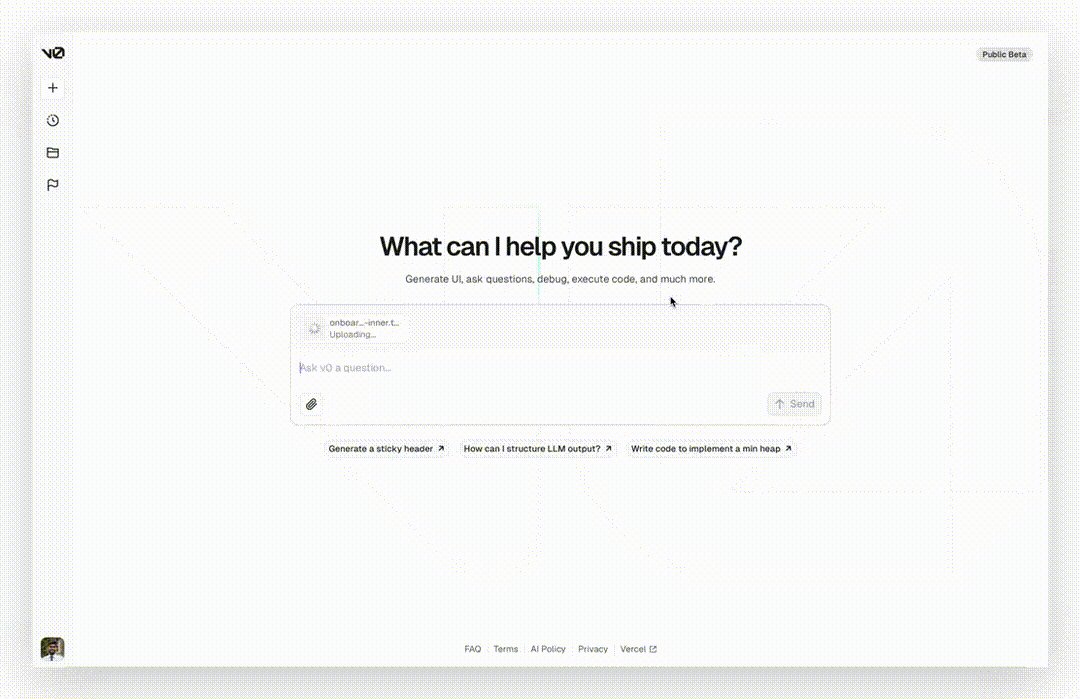
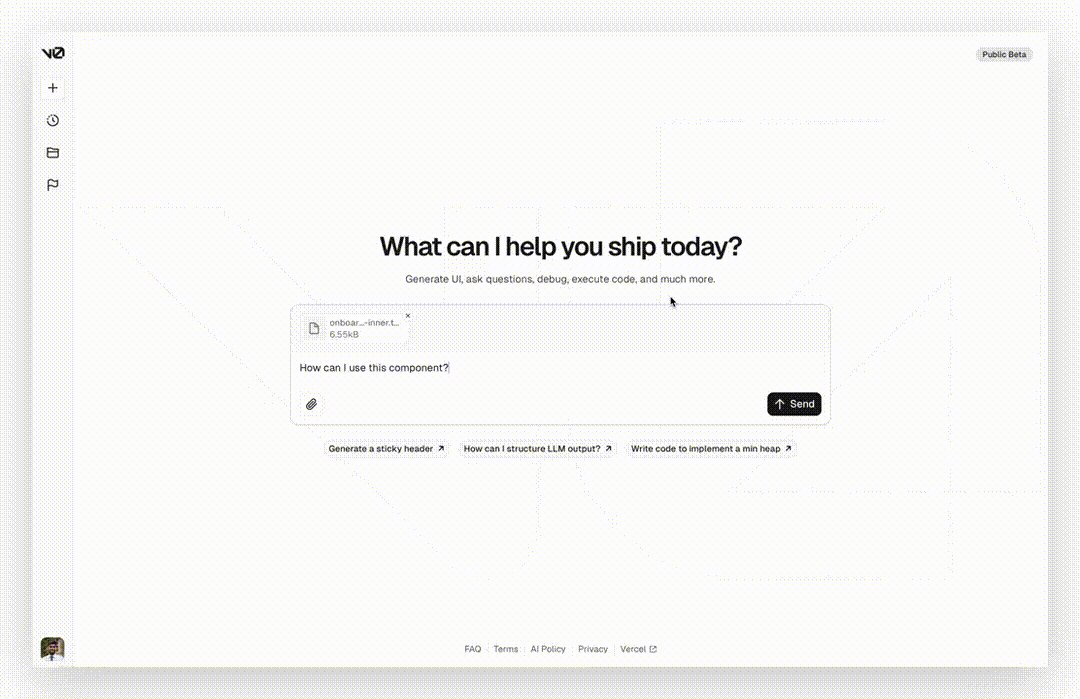
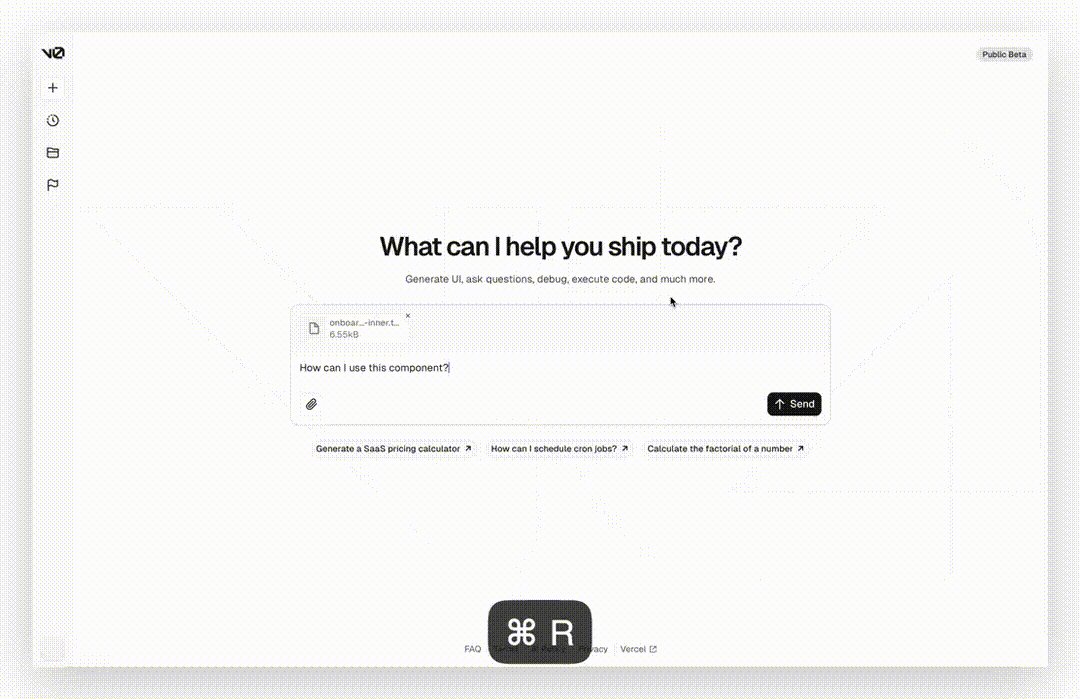
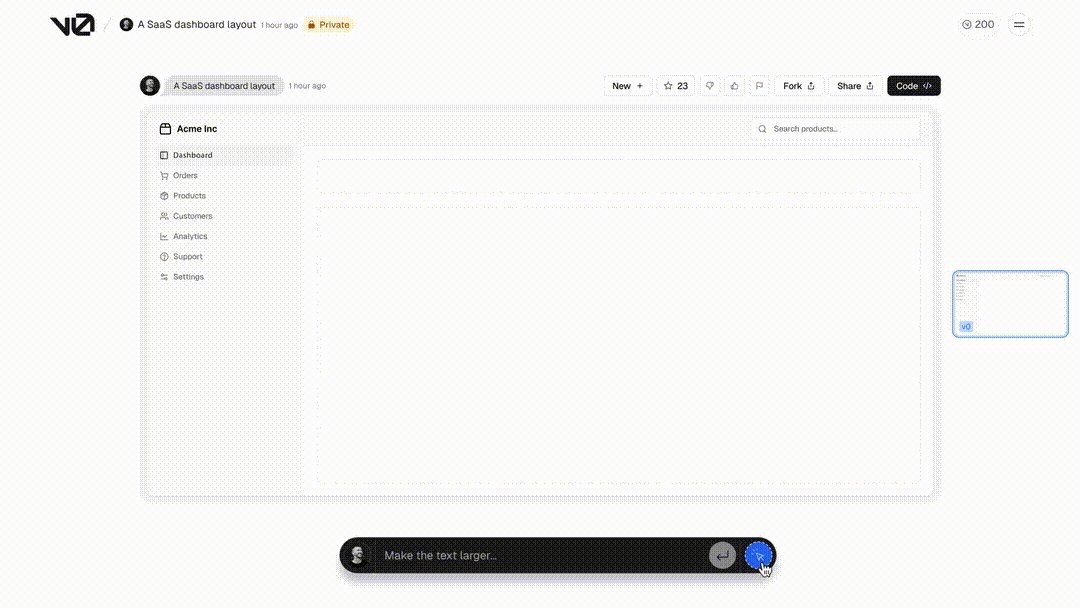
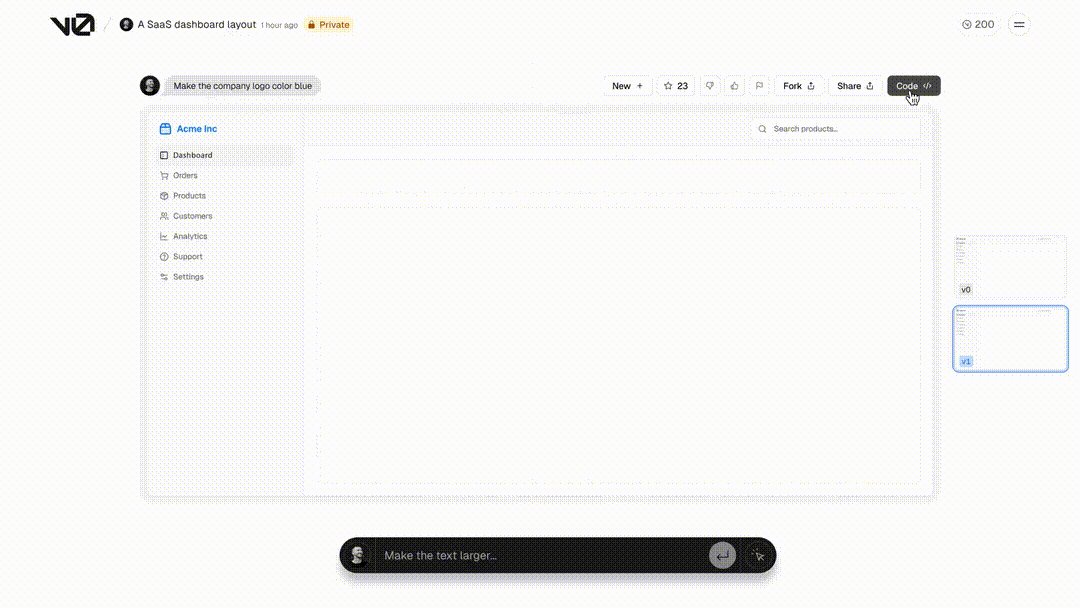
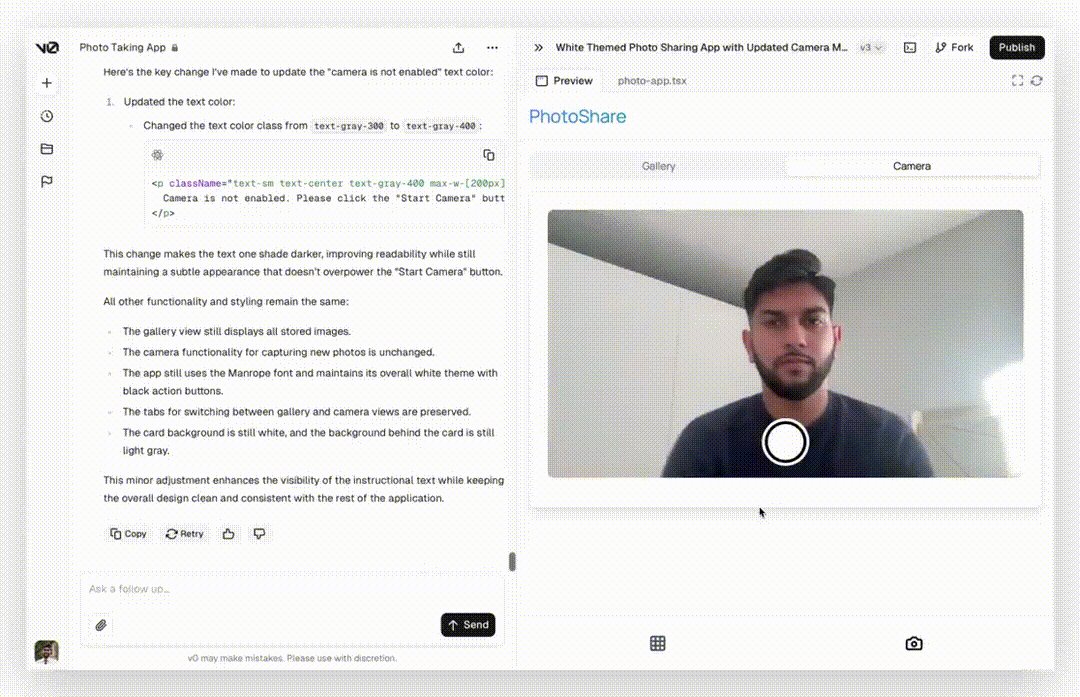
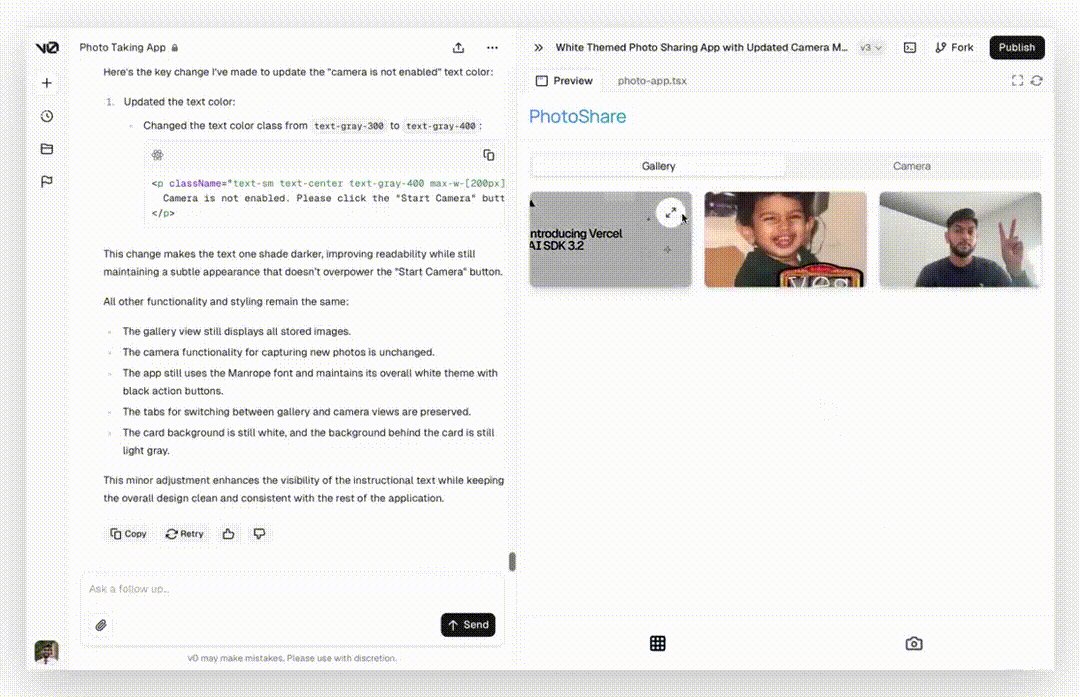
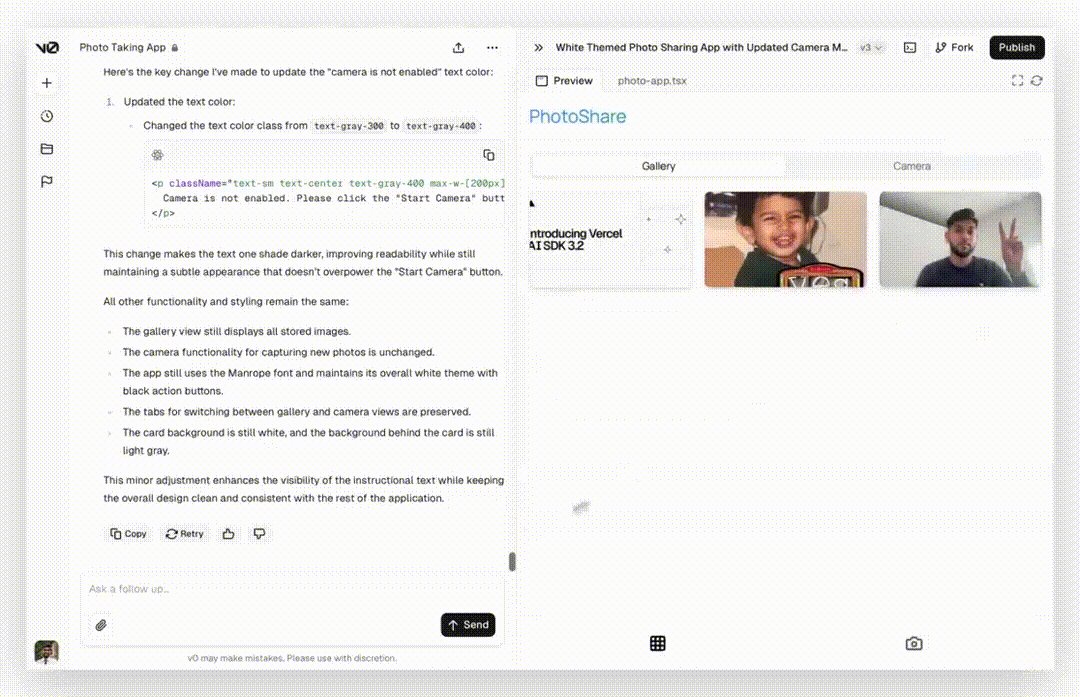
这个工具目前非常火爆,可以通过输入几句话就生成一个相应的UI界面。是一个现代化的开发者工具,可以大大简化并加速软件开发过程。例如,可在输入框内输入想要的界面描述,如 “一个登录界面,有邮箱登录和 Google 登录”,应用会自动生成相应的界面样式,之后可查看、调整生成的代码,将其复制下来或部署在 vercel 上。
主要特点和功能包括:
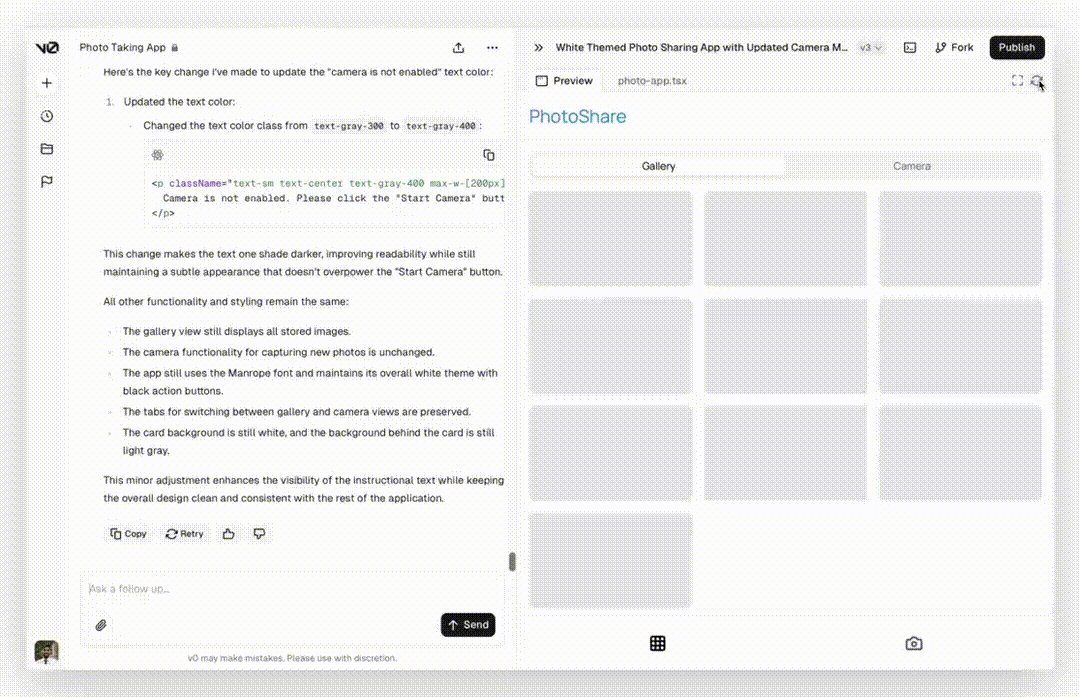
- 生成代码:使用 AI 模型根据简单的文本提示生成基于 shadcn/ui 和 Tailwind CSS 的复制粘贴友好的 React 代码,人们可以在他们的项目中使用。提交提示后会提供三种 AI 生成的用户界面选择,还可对生成的 UI 各部分进行微调。
- 支持多种操作:可处理图像,允许改进所选元素的设计;能根据文本描述生成各种网页和应用的 UI 界面代码,例如登录界面、购物页、播放器、新闻页等。
- 应用范围:可用于新项目,随着时间推移可提高代码质量并提取可重用组件以加快开发周期;在已建立的项目上使用具有挑战性,但可将其视为能做基础工作的助手。
- 代码特点:生成的原型代码中 UI 与样式分离,UI 基于 shadcn,方便开发者导出代码后进行二次开发;样式基于 Tailwind CSS,原子化 CSS 能用更少字符表达更丰富样式信息,且整个应用基于设计系统实现时更省大模型的字符输出消耗。
v0.dev网址:https://v0.dev/





























没有回复内容