Cloudflare在网页CDN加速领域名气很大,功能非常全面,比国内的CDN服务商更强大,美中不足的是国内加速效果较差,CDN节点主要在境外。本文将介绍WordPress使用Cloudflare的页面规则。
WordPress使用Cloudflare适用场景
虽然Cloudflare在网页加速方面的性能与功能均比国内CDN服务商强大,但大部分节点在境外的原因不建议主要市场在中国大陆的网站使用。或者利用智能DNS解析服务,境外解析至Cloudflare,境内采用国内的CDN。
动静分离场景
大量采用动态网页的网站推荐使用动静分离方案。即仅通过CDN加速静态资源,例如:.js,.css,.png,.jpg,.webp,.gif,.svg等。
此方案需要在WordPress网页中,将这些静态资源改写成另外的域名,例如主站域名是:www.zhanzhangb.com,而静态资源全部改写成:cdn.zhanzhangb.com。
改写静态资源域名可以通过插件实现,例如Perfmatters、WP Rocket或者免费的WP Super Cache等。
以下以Perfmatters为例:

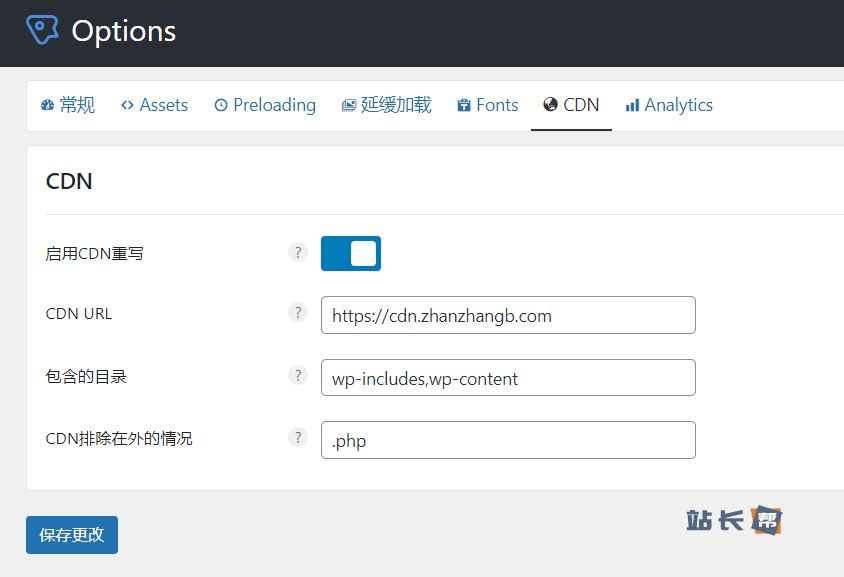
Perfmatters设置CDN URL重写
提示:设置完成后,需要将CDN域名绑定到主机,否则Cloudflare无法回源访问静态资源。
额外技巧:SEO技巧:防止搜索引擎抓取静态资源CDN域名下的网页
全站CDN加速场景
全站CDN速度会比静态分离更快,但不适合动态网页,例如使用了WooCommerce等插件或前端有用户登录功能等的动态网页,是不能用CDN缓存的。网页需要根据登录状态或其它信息动态呈现内容。
像站长帮网站是适合全站CDN加速的,因为站长帮社区及会员中心与网站是分离的,也就是主网站前端页面中并无动态网页。
WordPress使用Cloudflare动静分离的页面规则
前提是根据上面的方式配置了CDN重写URL,这里以cdn.zhanzhangb.com为例。
插件会自动将所有网页中的静态文件URL改写成CDN域名,例如:https://www.meiqiantu.com/wp-includes/js/jquery/jquery.min.js?ver=3.6.0会被改写成:https://cdn.meiqiantu.com/wp-includes/js/jquery/jquery.min.js?ver=3.6.0。
所以在Cloudflare中,只需将所有链接到CDN域名的内容全部缓存即可,一条页面规则即可实现,如下:

Cloudflare 动静分离页面规则示例
WordPress使用Cloudflare全站加速的页面规则
一般情况,WordPress的固定链接将文章URL设置成/xxx.html形式,如果是其它形式,可以修改本文中的第二条规则中的URL字段。
第一条规则,禁止缓存所有PHP文件

Cloudflare页面规则 – 禁止PHP文件被缓存
第二条规则:设置html页面的缓存

Cloudflare页面规则 – 设置HTML页面缓存
第三条规则:设置除HTML页面与PHP文件之外的所有缓存规则

Cloudflare页面规则 – 设置所有文件缓存
这里的缓存时间建议不要超过12小时,因为该条规则包含网站首页、分类目录、标签目录以及所有的静态资源文件(css、js、图片与视频等)。
本文是以Cloudflare免费版为例撰写的,免费版仅限3条页面规则。如果是付费用户,可以增加两条规则:
- www.meiqiantu.com/wp-content/*
- www.meiqiantu.com/wp-includes/*
将这两条规则的边缘缓存 TTL设置成1个月或以上,这样可以减少回源次数,提高速度。
注意不论增加什么页面规则,要确保禁止缓存所有PHP文件的执行顺序在最前面。
Cloudflare浏览器缓存配置
强烈建议静态资源的浏览器缓存时间大于或等于30天,甚至可以设置1年。
首先需在源服务器上,将静态文件的缓存时间设置成30天或以上,以Nginx服务器为例:
location ~ .*\.(gif|jpg|jpeg|png|mp4|bmp|swf|webp|svg|ico)$
{
expires 365d;
}
location ~ .*\.(js|css)?$
{
expires 365d;
}expires的值是缓存时间,d是单位天。
然后在Cloudflare的浏览器缓存 TTL设置中,将缓存时间设置成:“遵循现有标头”,如下图:

Cloudflare 浏览器缓存 TTL 设置
至此所有设置完成。
本文转自CSDN:阅读原文























没有回复内容