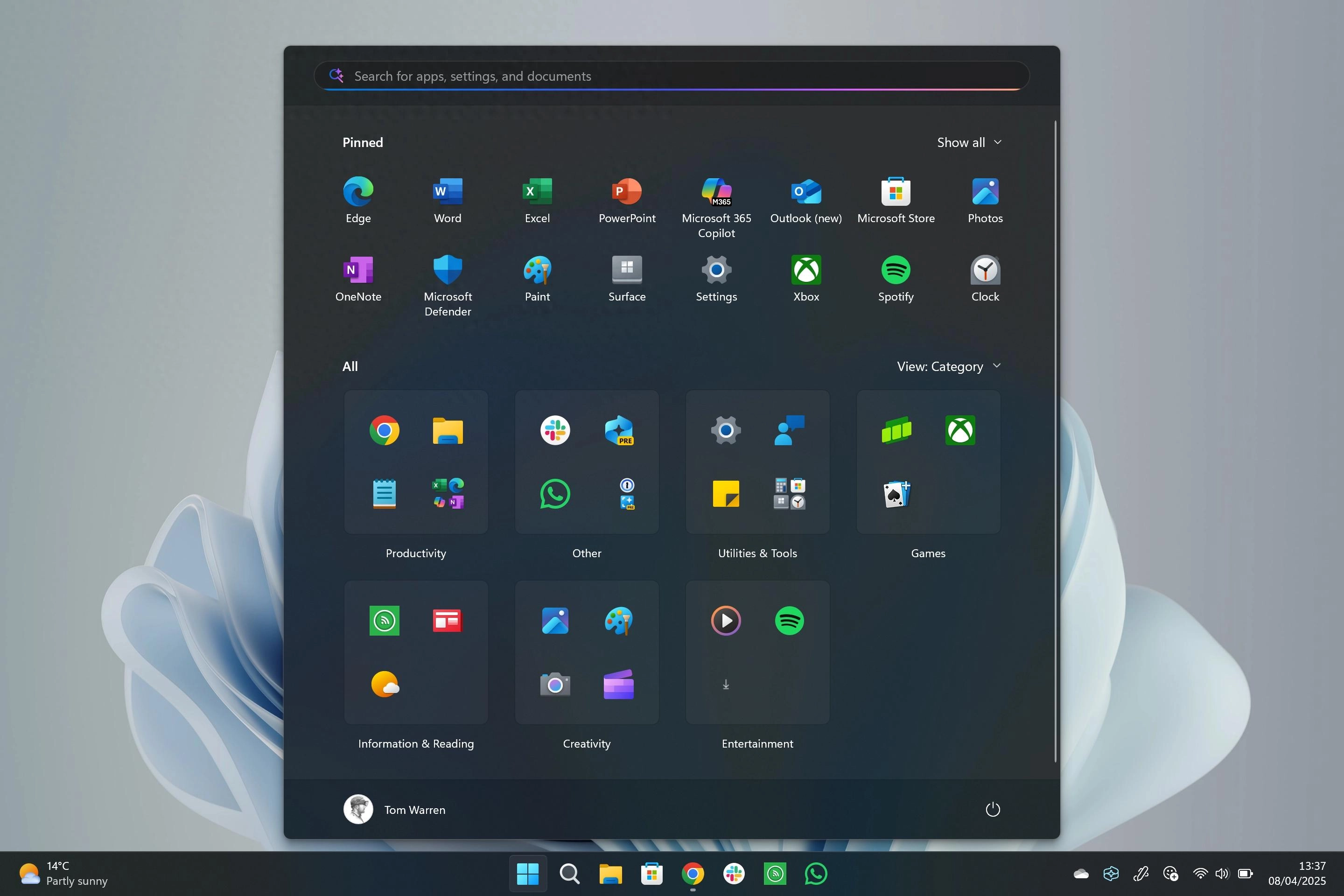
随着 WebUI 2.0 的推出,Microsoft Edge 比以前更快、反应更灵敏。 这是在最近版本的浏览器中实施的一个新框架,它使浏览器在加载 UI 元素时的速度快得惊人。
![图片[1] - Edge浏览器在Windows 11上的运行速度越来越快 菜单和元素实现秒开 - 万事屋 | 生活·动漫·娱乐综合社区-银魂同好聚集地](https://www.rei3.com/wp-content/uploads/2024/12/07/05a672b0550fd7cf05be64ae73a77fda.webp)
使用 JavaScript 加载 Edge 浏览器元素在一定程度上降低了加载速度。 它明显增加了加载时间,并使用户界面变得迟缓。 另一个影响 Edge 性能的因素是多个功能之间的代码共享。
微软在构建 WebUI 2.0 时考虑到了这些因素,因此元素加载速度更快。 微软在今年早些时候宣布将把 Edge 元素迁移到 WebUI 2.0,并且已经移动了部分设置,但有些功能仍在旧代码上,这可能是微软的一个新举措。
Edge 的速度有多快?Browser Essentials 是第一个采用新的标记优先代码方法的元素。 它的加载速度提高了 42%,即使在没有固态硬盘和内存的低配置 PC 上也能快速打开。
同样,收藏栏的加载速度也比以前快 40%。 Windows Latest 还尝试了一些基于 WebUI 2.0 的实验元素。 这些元素包含在 Edge 的 Canary 版本中,但默认情况下仍处于非活动状态,我们需要通过修改启动类型来强制启用它们。
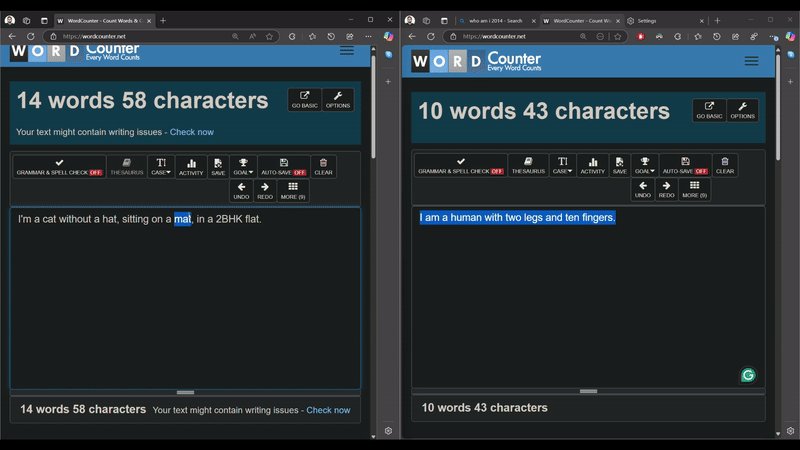
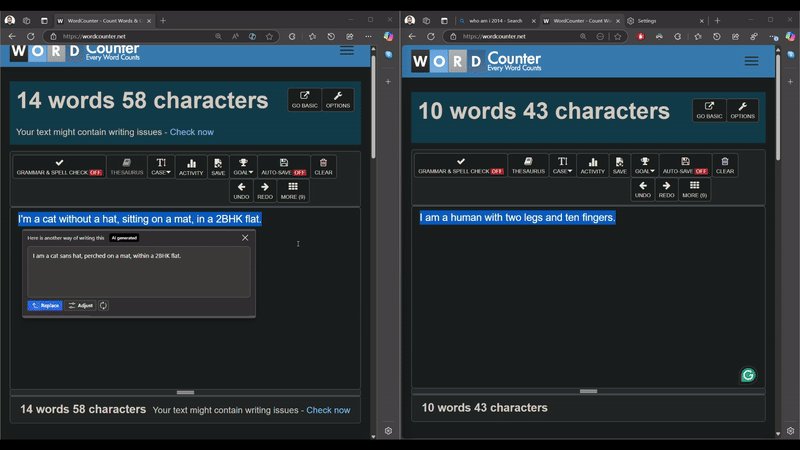
在我们尝试的众多功能 ID 中,msInlineComposeWebUI的运行速度比以前快了很多。 如果您选择一个键入的文本片段并单击”使用 Copilot 重写”按钮,它将弹出 Copilot 撰写框。
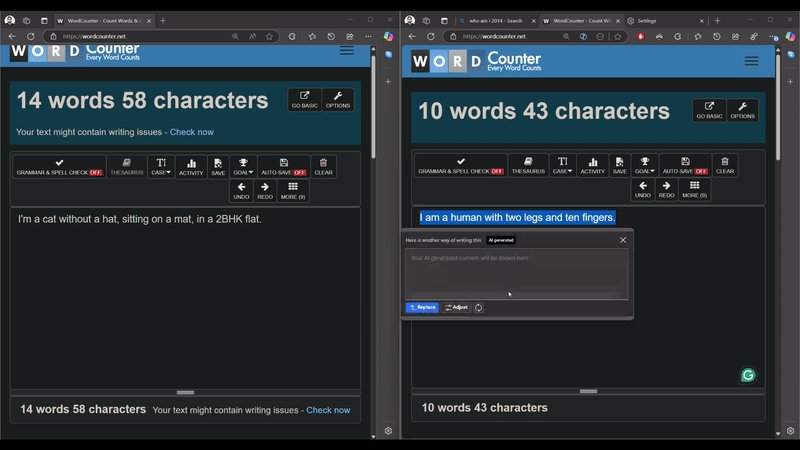
从下面的 GIF 中可以看到,在旧版本中,点击按钮后会弹出一个加载框,在实际用户界面打开之前会有一个明显的延迟。

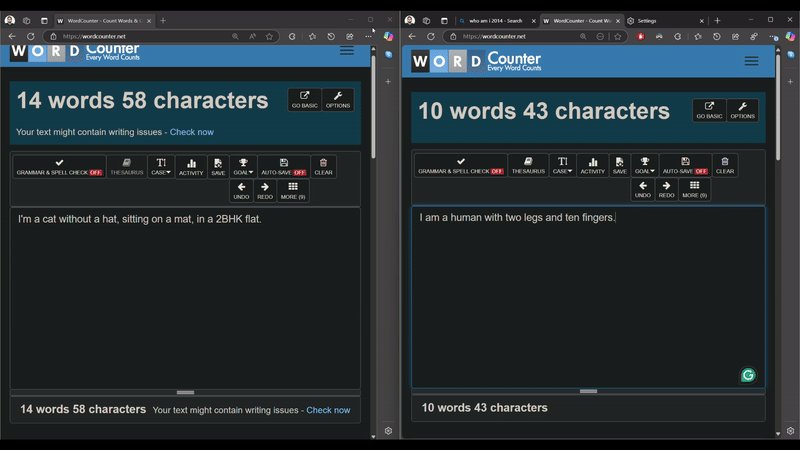
在 WebUI 2.0 版本中,没有加载动画,点击按钮后几乎立即打开撰写框。 同样,msPdfWebui2的启动速度也比以前快了很多。
微软正在浏览器中慢慢实现这些 WebUI 2.0 元素。 但我们尚未在稳定版中看到其中的许多元素,但如果你留心观察,就会发现在可用性和速度方面有一些渐进式升级。
文是楼上发的,图是楼上帖的,寻仇请认准对象。
有些是原创,有些图文皆转载,如有侵权,请联系告知,必删。
如果不爽,请怼作者,吐槽君和你们是一伙的!请勿伤及无辜...
本站所有原创帖均可复制、搬运,开网站就是为了大家一起乐乐,不在乎版权。
对了,本站小水管,垃圾服务器,请不要采集,吐槽君纯属用爱发电,经不起折腾。

























暂无评论内容